DVT IDE for VS Code VHDL User Guide
Rev. 24.1.9, 26 April 2024
- Installation
- > User Interface
- Predefined Projects
- Build Configurations
- Project Natures
- Non-top files
- default.build
- Auto-config
- Simulator Log-config
- Emulating compiler invocations
- Multiple .build Files
- Compatibility Modes
- Paths
- Strings
- Comments
- Environment Variables
- Including Other Argument Files
- Build Persistence
- All Build Directives
- SystemVerilog OVM or UVM Library Compilation
- Xilinx Libraries Compilation
- Intel(Altera) Quartus Libraries Compilation
- Questa Libraries Compilation
- Use of External Programs
- Compile Checks
- Quick Fix Proposals
- Content Assist (Autocomplete)
- Hyperlinks
- Show Usages
- Show Readers or Writers
- Show Instances
- Peek Exploration
- Refactoring
- Code Factory
- Code Formatting
- Breadcrumb Navigation Bar
- Diagrams
- Syntax Coloring
- Inactive Generates Code Highlight
- Database Out of Sync Notification
- Tooltips
- Workspace Symbols
- Views
- Quick Search in Views
- Content Filters
- External Tools Integration
- Scripts
- Custom Scripts
- SCM Checkout Hook
- Memory Monitor
- Application Notes
- Handy VS Code Documentation Pointers
- What is New?
- How to Report an Issue?
- Legal Notices
- Third Party Licenses
- Q & A
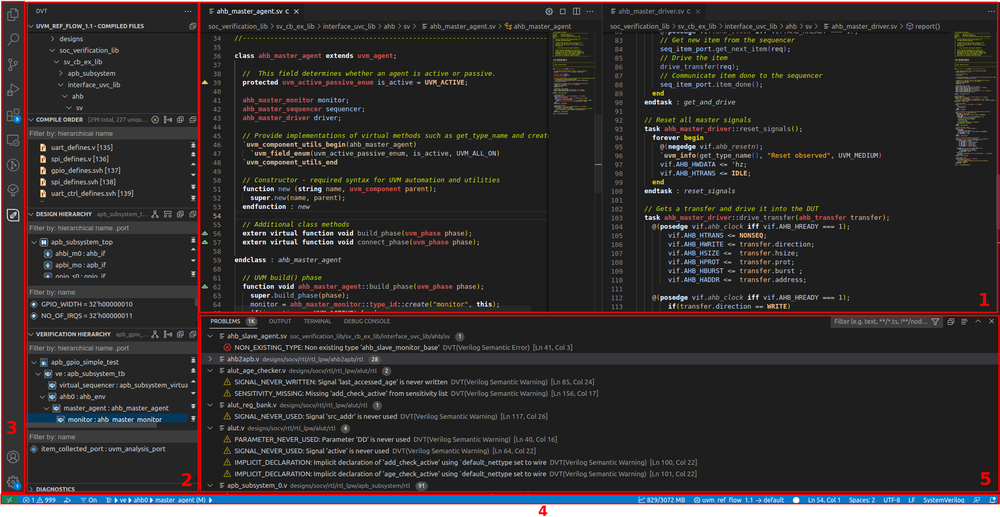
VS Code offers a user-friendly layout that aims to optimize the available space for the editor while allowing to easily browse and fathom your current working project/workspace.
The VS Code user interface is divided into five main areas:
Editor - Main place to edit files. Editors can be opened side by side, either horizontally or vertically.
Side Bar - Displays different views that aim to assist one while working on a project.
Activity Bar - Allows to control the group of views displayed in the Side Bar.
Status Bar - Displays information about the current workspace and the active editor.
Panel - A supplementary area placed below the Editor group that is used to display views such as Problems, Output, Debug Console, and Terminal.

For a comprehensive reference regarding VS Code User Interface, see the User Interface chapter in the official VS Code documentation.